Style Guide
Style guide for Neobrutalist. Learn how to create a professional and visually appealing website or app.
Headings
Header tags play a crucial role in maintaining visual clarity and organization within your content. They aid readers in comprehending your writing and assist search engines in assessing your content effectively.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Callouts
Have you ever felt the need to enhance the presentation of vital information within your posts? With callout cards, you now have the ability to do just that. Each callout card allows for the inclusion of emojis, text of any length with various styles and links, and even offers customization options for background colors.
Quotes
You can make quotes stand out with two types of blockquote styles that can be applied directly in the editor.
This platform is a fully open source, adaptable tool for building and running a modern online publication. It empowers blogs, magazines, and journalists from various industries.
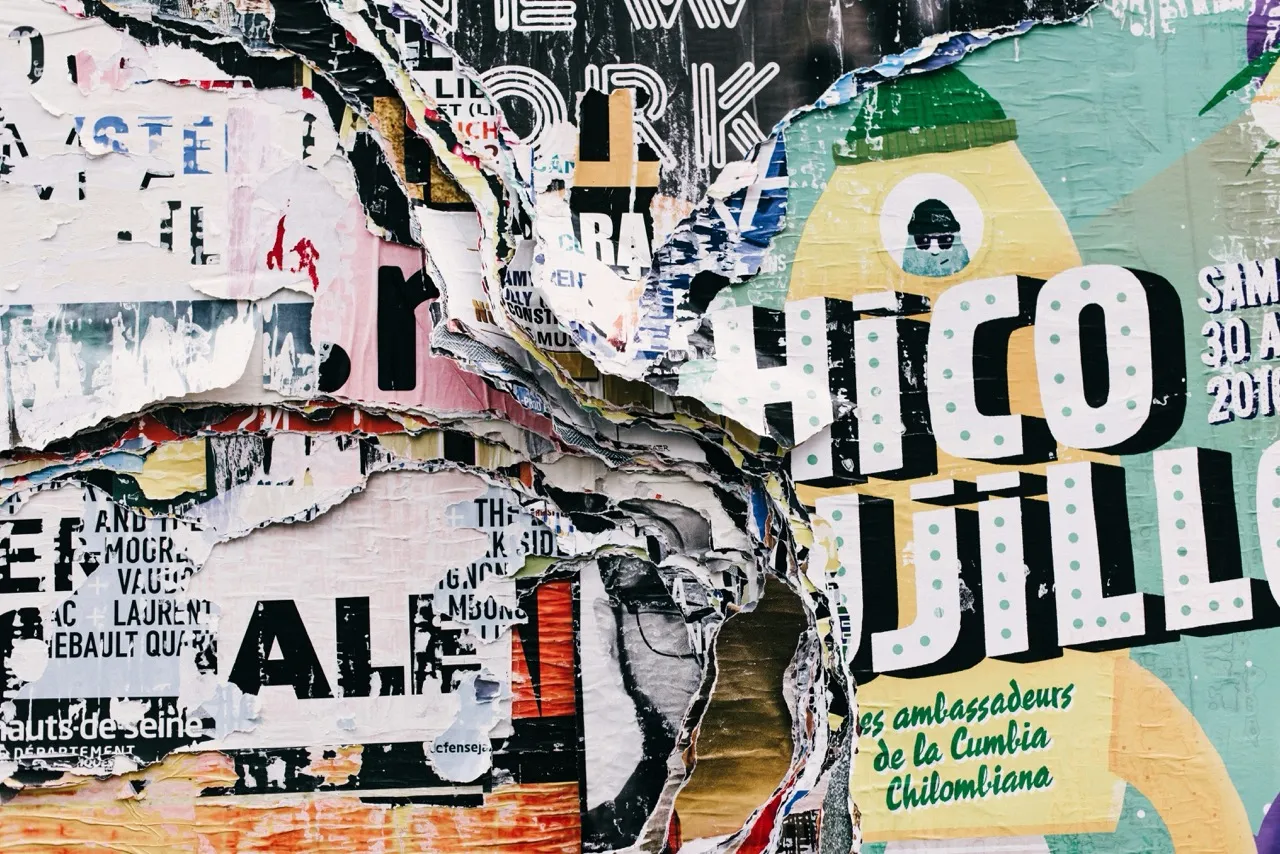
Images
When you begin blending text and image cards creatively, the narrative of the story undergoes a transformation. You find yourself operating within a new format, where images seamlessly integrate into your content at various sizes—normal, full, and wide—and captions can be added wherever necessary.

Gallery
This template supports image galleries, all of which are responsively optimised and organised to look their best no matter how many images you add or remove.












Buttons
You can incorporate call-to-action buttons into your posts using Button component. These buttons offer flexibility in alignment, allowing for center or left alignment, and can feature custom button text. Additionally, they can be linked to any URL, providing versatility in directing your audience to desired destinations.
Accordion
Utilize the Accordion component to implement collapsible sections of text within your posts and pages. This feature is ideal for creating distinct sections in your content or for incorporating an FAQ section.
Links
This is an example of anchor https://noicethemes.com. Remember to make them accesible by using the `aria-label` attribute!
Lists
Unordered list
- Item number one
-
Item number two
- A nested item
- A nested item
- A final item
Ordered list
- Item number one
-
Item number two
- A nested item
- A nested item
- A final item
Highlighting
Customize the appearance of selected text highlighting. Feel free to try selecting this text yourself.
Responsive Tables
A responsive table will display a horizontal scroll bar if the screen is too small to display the full content.
| Invoice | Status | Method | Amount |
|---|---|---|---|
| Subheading | |||
| INV001 | Paid | Credit Card | $250.00 |
| INV002 | Pending | PayPal | $150.00 |
| INV003 | Unpaid | Bank Transfer | $350.00 |
| INV004 | Paid | Credit Card | $450.00 |
| INV005 | Paid | PayPal | $550.00 |
Code
You can embed code directly within your content. Here's an example in JavaScript:
const foo = 'bar';